Core Web Vitals: Qué son y cómo mejorarlos (Guía)

-
Tabla de contenido
Los tiempos de carga lentos, los elementos que no responden o los cambios de página inesperados pueden frustrar a los usuarios. Es por eso que Core Web Vitals se ha vuelto esencial para optimizar tu sitio y tus posibilidades de obtener una clasificación más alta en las búsquedas.
Al mejorar el rendimiento de tu sitio web en estas métricas, puedes proporcionar una experiencia más fluida para tu audiencia. Esto da como resultado una mejor clasificación en el posicionamiento en buscadores, un mayor compromiso y más conversiones.
¿Qué son los Core Web Vitals?
Core Web Vitals es un conjunto de métricas clave de Google que miden la experiencia del usuario en el mundo real para el rendimiento de carga, la interactividad y la estabilidad visual de una página web . Lograr un buen Core Web Vitals se recomienda para tener éxito en la Búsqueda de Google, ya que ayuda a garantizar una experiencia de usuario rápida, receptiva y visualmente estable.
Los tres Core Web Vitals son:
- Largest Contentful Paint (LCP) – Mide el rendimiento de carga.
- Interaction to Next Paint (INP) – Rastrea las interacciones del usuario y mide el retraso de entrada.
- Cambio de diseño acumulativo (CLS) : mide la estabilidad visual mediante el seguimiento de los cambios de diseño en la página.
Google utiliza estas señales de calidad como parte de su algoritmo de clasificación, y mejorarlas puede impulsar tu clasificación de búsqueda.
Largest Contentful Paint (LCP)

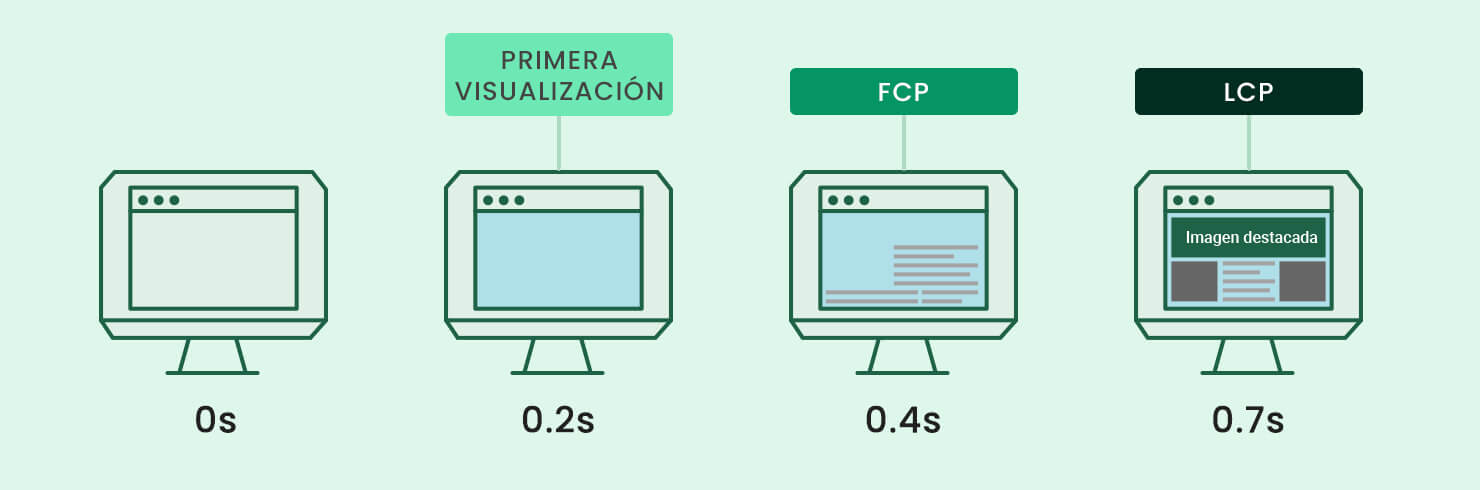
Largest Contentful Paint (LCP) mide el tiempo que tarda el elemento de contenido visible más grande en una página en renderizarse por completo . Esto podría ser una imagen, video o un bloque de texto que ocupa la mayor parte del espacio en la pantalla. Esta métrica es importante porque da una visión precisa de lo rápido que carga una página web desde la perspectiva del usuario.
Así es como Google define las puntuaciones LCP:

- Bueno : 2.5 segundos o menos
- Mejorable : Entre 2.5 y 4 segundos.
- Pobre : Más de 4.0 segundos
Para que tu sitio web pase el Core Web Vitals, necesitas una puntuación LCP de 2.5 segundos o menos para el 75% de todas tus páginas vistas.
Un LCP alto significa que tus usuarios están esperando demasiado tiempo para cargar la mayor parte del contenido de tu página. Para los propietarios de sitios web, esto significa largos tiempos de renderizado, lo que lleva a grandes tasas de rebote y bajas tasas de conversión.
Los tres factores más comunes que afectan negativamente a LCP son:
- Medios grandes y no optimizados
- JavaScript bloqueador de renderizado
- Lento tiempo de carga de recursos
Haz clic aquí para aprender cómo medir y mejorar tu puntuación LCP.
Interaction to Next Pain o INP (antes FID o First Input Delay)
Google anunció que INP (Interaction to Next Paint) está reemplazando oficialmente el FID (First Input Delay) como la nueva métrica de Core Web Vitals para la capacidad de respuesta. El reemplazo será efectivo a partir de marzo de 2024.

Interaction to Next Paint (INP) es una métrica de rendimiento web de usuario real que mide la capacidad de respuesta de una página web. Evalúa el tiempo que tarda el navegador en responder a las interacciones del usuario, como clics o taps después de que la página haya terminado de cargar.
INP está diseñado para capturar la experiencia del usuario de qué tan rápido y sin problemas un sitio reacciona a sus entradas. Es un indicador clave de la interactividad y capacidad de respuesta de la página.
A diferencia de FID, que solo mide el retraso de la primera entrada, INP considera la capacidad de respuesta de toda la página durante la sesión del usuario.
Así es como Google define las puntuaciones INP:

Así es como Google define las puntuaciones INP:
- Bueno : menor o igual a 200 milisegundos
- Mejorable : Entre 200 milisegundos y 500 milisegundos
- Pobre : Más de 500 milisegundos
Una razón común para una mala puntuación de INP son los archivos JavaScript y CSS no optimizados. Te mostraremos cómo medir y mejorar el INP más adelante.
Cambio acumulativo de diseño (CLS)

Cumulative Layout Shift (CLS) mide la estabilidad visual de una página rastreando cambios de diseño inesperados. Estos cambios a menudo ocurren cuando se carga contenido nuevo, como imágenes sin dimensiones especificadas o anuncios insertados dinámicamente. Una puntuación CLS alta indica que la página es inestable , lo que puede afectar la experiencia fluida de los usuarios.
Así es como Google define las puntuaciones CLS:

- Bueno – Menor o igual a 0.1 segundos
- Mejorable – Menor o igual a 0.25 segundos
- Pobre – Más de 0.25 segundos
Una puntuación menor o igual a 0.1 segundos significa que el contenido de la página es completamente estático durante su ciclo de vida. Una puntuación más alta significa que el contenido se está moviendo. Por lo general, los cambios de diseño son causados comúnmente por:
- imágenes,
- anuncios,
- incrustaciones,
- iframes sin dimensiones,
- contenido inyectado dinámicamente,
- fuentes web, causando flash de texto invisible y flash de texto sin estilo.
¿Cómo medir Core Web Vitals?
Hay varias herramientas disponibles para medir Core Web Vitals, tanto con datos reales de usuarios como con métricas de laboratorio (pruebas simuladas). Estas herramientas ayudan a los propietarios de sitios a realizar un seguimiento del rendimiento de Core Web Vitals e identificar áreas de mejora.
Herramientas de campo
Los datos de campo, también conocidos como monitoreo de usuario real (RUM), reflejan la experiencia de navegación de los usuarios reales . Tiene en cuenta usuarios reales, varios dispositivos, diferentes conexiones de red y datos históricos. El resultado se agrega para el dominio completo o por URL.
Ten en cuenta que Google está utilizando datos de campo para clasificar tu sitio. Por lo tanto, si quieres inspeccionar tu experiencia de usuario real, debes usar herramientas de campo.
Google Search Console (GSC)
Google Search Console ofrece un informe Core Web Vitals que muestra el rendimiento de tu sitio en dispositivos móviles y de escritorio. Destaca las páginas afectadas y las agrupa por rendimiento: Bueno , Mejorable, o Malo.

PageSpeed Insights
PageSpeed Insights analiza páginas web individuales y proporciona información detallada sobre su rendimiento Core Web Vitals. Ofrece sugerencias para mejorar la velocidad de la página y el rendimiento del sitio.

Deberías mirar las puntuaciones tanto en ordenador como en móvil , ya que pueden diferir. En la parte superior del informe, PageSpeed Insights indica claramente si tu página cumple con los umbrales para una buena experiencia basada en los Core Web Vitals del sitio.
Informe de Chrome UX (CrUX)
El Informe de experiencia de usuario de Chrome (CrUX) proporciona datos de rendimiento del mundo real de los usuarios de Chrome . Muestra cómo los usuarios experimentan tu sitio tanto en dispositivos móviles como de escritorio. El Informe de Chrome UX se centra en el rendimiento de carga del sitio web. Mide Core Web Vitals, métricas como Time to First Byte (TTFB) y más.
Extensión de Chrome de Web Vitals
La extensión Web Vitals te permite rastrear Core Web Vitals directamente en tu navegador Chrome mientras navegas por tu sitio. Es una herramienta gratuita que proporciona información instantánea sobre las métricas de Core Web Vitals.

Web.dev
Web.dev ofrece una herramienta de medición gratuita para realizar una auditoría de rendimiento en tu sitio. Además, puedes comprobar el rendimiento de tu sitio en diferentes áreas y obtener consejos sobre cómo mejorar métricas como el rendimiento del sitio, el estado progresivo de la aplicación web, la accesibilidad, el uso de las mejores prácticas y el SEO . También es compatible con las métricas de Core Web Vitals.
Herramientas de laboratorio
Esto se refiere a realizar pruebas en un entorno controlado y ver cómo un usuario potencial experimentará tu sitio web. A diferencia de las herramientas de campo, las herramientas de laboratorio funcionan con datos simulados , con dispositivos predefinidos y especificaciones de red. Son útiles para reproducir y depurar posibles problemas de rendimiento del sitio web, pero no te dan información real sobre la experiencia del usuario.
Lighthouse
Lighthouse es una herramienta de auditoría de sitios web automatizada y de código abierto que ayuda a los desarrolladores a diagnosticar problemas y mejorar la calidad de las páginas web.


Una herramienta de laboratorio como Lighthouse no puede medir Interaction to Next Paint (INP), porque requiere la interacción real del usuario. Sin embargo, puedes monitorizar el tiempo total de bloqueo (TBT), que mide la cantidad de tiempo total entre el primer proceso de contenido y el tiempo de interacción. Al mejorar tu TBT, lo más probable es que también mejores tu INP.
WebPageTest.org
Esta es una herramienta gratuita de código abierto que mide el rendimiento de la velocidad de tu sitio. Carga tu página en un navegador real, ayudándote a identificar secciones específicas del sitio que necesitan más tiempo para cargar.

Panel de rendimiento de Chrome DevTools
Con Chrome DevTools , tienes la opción Performance , que incluye Core Web Vitals. El panel Rendimiento también tiene una sección Experiencia donde puedes detectar cambios de diseño inesperados. Por lo tanto, puedes identificar y arreglar cualquier inestabilidad visual y mejorar tu métrica de Cumulative Layout Shift. Para acceder al panel de rendimiento de Chrome DevTools, abre Google Chrome (usa el modo incógnito para que no haya caché del navegador) y presiona Comando + Opción + I (Mac) o Control + Shift + I (Windows, Linux) para abrir DevTools.

Selecciona el Layout Shift para ver sus detalles en la pestaña Summary.
Ten en cuenta que dependiendo de la herramienta que uses (basada en datos de campo o laboratorio), las métricas de Core Web Vitals pueden mostrar resultados diferentes.
Cómo mejorar Core Web Vitals
La buena noticia es que la mayoría de los consejos para mejorar tu Core Web Vitals ya son parte de las buenas prácticas para optimizar el rendimiento del sitio web.
Cómo mejorar la pintura con contenido más grande (LCP)
Habilitar caché de página completa
Cuando habilitas la caché de página completa, las páginas de tu sitio se almacenarán en el servidor después de la primera vez que se cargan. Solo el primer visitante cargará el contenido completo de la página desde la base de datos. Todo lo demás obtendrá la página directamente desde la memoria del servidor, haciendo que tu sitio sea mucho más rápido y, en última instancia, mejorando tu métrica LCP.
Los usuarios de SiteGround se benefician de nuestra solución única de caché de página completa, llamada Caché dinámica , habilitada para todos los sitios por defecto. Dependiendo del sitio web, podemos ver una mejora de 5 veces mayor en la velocidad con la caché dinámica.
Elige un hosting rápido y fiable
Una de las razones más comunes para un mal LCP es un tiempo de respuesta lento del servidor . Primero, revisa tu Tiempo hasta el Primer Byte (TTFB) – cuánto tarda el navegador en recibir el primer byte del contenido del servidor. Cuanto más rápido responda tu servidor, mejor funcionará tu sitio web.
SiteGround ofrece un entorno de alojamiento altamente optimizado, con la tecnología de Google Cloud. Implementamos un PHP ultrarrápido único, una configuración de base de datos MySQL personalizada y un sistema de defensa sólido contra amenazas potenciales.
Usa un CDN
Además del servidor que aloja tu sitio, puedes usar una red de entrega de contenido (CDN) para acelerar el tiempo de carga de todos tus visitantes. El CDN almacenará en caché tu contenido a través de una red global de servidores y cargará tu sitio web desde el más cercano al visitante , mejorando así su experiencia con tu página.
SiteGround ha desarrollado su propia infraestructura CDN para aumentar el rendimiento y la seguridad del sitio web para todos sus usuarios.
Optimizar imágenes
La optimización de imágenes mejorará tu puntuación de Largest Contentful Paint, ya que a menudo son los elementos más grandes de la página.
Siempre comprima sus imágenes y escálelas correctamente. Se recomienda servir imágenes en formatos de próxima generación como WebP , para mejorar el rendimiento.
Una forma efectiva de optimizar tus medios es aprovechar nuestro plugin Speed Optimizer. Tiene características para la optimización de medios tales como compresión de imágenes, conversión a formato WebP y carga diferida de medios.
Optimizar JavaScript y CSS
Reducir el CSS y JavaScript que ralentizan la carga de la página puede mejorar tu puntuación general de Core Web Vital y la interacción del usuario.
- Defer JavaScript
Mientras el navegador está cargando JavaScript, los usuarios no pueden interactuar con la página web. Es por eso que a veces puedes ver el término “JavaScript bloqueador de renderizado”. Diferir tu JavaScrips significa que el navegador procesará y cargará los archivos JS solo después de analizar el documento HTML.
En otras palabras, renderizar tu sitio web será mucho más rápido porque no habrá nada que bloquee el proceso.
- Minificar archivos CSS y JS
Para facilitar la lectura, los desarrolladores a menudo dejan caracteres como espacio, sangría o comentarios en los archivos CSS y JS. Sin embargo, todos estos caracteres en el código no son esenciales para el navegador.
La minificación optimiza tu código eliminando cualquier carácter innecesario, lo que resulta en un tiempo de renderizado mejorado y sitios web más rápidos .
Cómo mejorar la interacción con Next Paint (INP)
Eliminar elementos de página grandes y tareas largas
Reducir las tareas largas evita retrasos en la respuesta a las interacciones del usuario. Una tarea larga se refiere a cualquier pieza de código JavaScript que tarda más de 50 milisegundos en ejecutarse.
Los elementos de página grandes como videos o imágenes de fondo pueden ralentizar la ejecución del código y afectar el INP.
En lugar de usar una imagen de alta resolución para el fondo (por ejemplo, un JPEG de 4MB), considera emplear una imagen optimizada en formato WebP que reduzca significativamente el tamaño del archivo (por ejemplo, 400KB). De manera similar, los videos pueden cargarse de forma diferida o reemplazarse por imágenes estáticas para la carga inicial, aplazando el contenido multimedia pesado hasta después de la interacción del usuario
Usar Web Workers
El uso de Web Workers permite que las tareas pesadas se ejecuten en segundo plano, evitando que bloqueen el hilo principal. Esto reduce los retrasos en la entrada del usuario y la carga de la página, optimizando la puntuación INP y el rendimiento general.
En lugar de tener tareas grandes que se ejecutan directamente en el hilo principal del navegador (causando que la página se congele), el procesamiento se puede descargar a un Web Worker. Esto permite al usuario continuar interactuando con el sitio sin ningún retraso notable, mientras se completa la tarea en segundo plano.
Optimizar controladores de eventos
Los controladores de eventos optimizados reducen el retraso de entrada y mejoran la velocidad del sitio , lo que contribuye a mejores métricas de Core Web Vitals.
Por ejemplo, cuando un usuario hace clic en un botón, el controlador de eventos primero registra el clic del botón y difiere el cálculo a un momento menos crítico cuando el hilo principal del navegador está inactivo. Esto asegura que la interacción sea fluida y que el usuario no experimente retrasos.
Reducir scripts de terceros
Se recomienda encarecidamente eliminar cualquier script de terceros que no aporte ningún valor claro. Si tu sitio incluye múltiples scripts de terceros para análisis, anuncios o widgets de redes sociales, evalúa si son necesarios. Eliminar scripts no esenciales, como un widget de chat redundante o un rastreador de anuncios que no se usa para tu audiencia principal, puede mejorar significativamente tanto tu puntuación de Largest Contentful Paint (LCP) como Interaction to Next Paint (INP).
Cómo mejorar el cambio acumulativo de diseño (CLS)
Establecer atributos de tamaño
Establecer las dimensiones del atributo de tamaño le dirá al navegador del usuario exactamente cuánto espacio necesita ese elemento. Vamos a usar un elemento de imagen como ejemplo.
Si no estableces los atributos de ancho y alto para una imagen, el navegador no sabrá el tamaño exacto que ocupará esta imagen hasta que se cargue por completo, lo que puede causar un cambio de diseño.
<img src="image.jpg" width="600" height="400" alt="A scenic view of mountains">Al especificar el ancho y alto, permites que el navegador calcule la relación de aspecto de la imagen y reserve espacio apropiado para ello. Esto minimizará los turnos de diseño acumulativos.
Precargar fuentes
Las fuentes mejoran la legibilidad de tu página y transmiten tu imagen de marca. Sin embargo, cada fuente que usas es un recurso adicional que puede ralentizar tu sitio web. Se recomienda precargar las fuentes para evitar cambios de diseño y destellos de texto invisible.
Para precargar fuentes, usas la etiqueta en el de tu documento HTML. Debes especificar el atributo as=”font” e incluir crossorigin si la fuente se carga desde una fuente externa (como un CDN).
Al hacer esto, mejorarás tu CLS metric score.
Nuestro plugin Speed Optimizer también está desarrollado para ayudarte en esa área. Nuestra funcionalidad dedicada de optimización de fuentes web mejora el tiempo de renderizado, lo que resulta en un mejor rendimiento del sitio.
Reservar espacio para anuncios
Los anuncios tienen una naturaleza dinámica que puede llevar a cambios de diseño inesperados. Esto puede tener un efecto negativo en tu puntuación CLS. Si no reservas suficiente espacio para los anuncios en tu sitio, pueden aparecer inesperadamente y arruinar la experiencia del usuario.
Usar CSS transform para animaciones
Los cambios de diseño durante las animaciones a menudo interrumpen la experiencia del usuario y pueden afectar significativamente tu puntuación de Cumulative Layout Shift (CLS). Al usar la propiedad CSS transform para animaciones, puedes evitar que los elementos de la página se muevan de forma impredecible.
Las animaciones Transform, como escalar o traducir , ayudan a mantener la posición de otro contenido en la página. Esto lleva a una experiencia más estable en tu sitio.
Minimizar contenido inyectado dinámicamente :
El contenido inyectado dinámicamente, como anuncios, imágenes o videos que cargan después de la página web inicial, a menudo causa cambios de diseño. Estos cambios pueden afectar negativamente la puntuación de Cumulative Layout Shift (CLS).
Para mejorar la estabilidad visual, es importante pre-asignar espacio para el contenido cargado dinámicamente. Existen múltiples técnicas para hacerlo, como configurar las dimensiones de tamaño en tu CSS, JavaScript, o usar cajas de relación de aspecto o marcadores de posición. Puedes ver un ejemplo de cómo configurar las dimensiones de tamaño antes de inyectar contenido dinámicamente con JavaScript a continuación:
<div id="dynamic-content" class="ad-container"></div>
<script>
const adContainer = document.getElementById('dynamic-content');
adContainer.style.width = '300px'; // Fixed width
adContainer.style.height = '250px'; // Fixed height
// Dynamically inject content
adContainer.innerHTML = '<p>Ad will appear here</p>';
</script>
Esto minimiza el impacto en la experiencia del usuario al tiempo que mejora las métricas de rendimiento relacionadas con la puntuación de cambio de diseño.
¿Por qué son importantes los Core Web Vitals?
Los consejos anteriores son las mejores prácticas recomendadas para la optimización del sitio web y también afectan positivamente las señales de experiencia de la página medidas por el Core Web Vitals de Google.
Como propietario de un sitio web, es importante comprender estas métricas. Esto puede ayudarte a ofrecer una experiencia de usuario positiva y mejorar tu posicionamiento en los motores de búsqueda y el rendimiento general de la página web.
Es importante tener en cuenta que el algoritmo de clasificación de Google se actualiza continuamente . Monitorizar regularmente tu Core Web Vitals con herramientas como PageSpeed Insights o Search Console puede ayudarte a hacer los ajustes necesarios, incluso cuando las expectativas de los usuarios y los algoritmos de clasificación de Google evolucionan. De esta manera, estás configurando tu sitio para el éxito a largo plazo.
Para obtener más consejos de expertos sobre la optimización de sitios web , puedes descargar nuestro ebook de Optimización de velocidad de WordPress y aprender cómo construir un sitio web de alto rendimiento.
Actualizado: octubre de 2024



Comentarios ( 0 )
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de nuestros canales oficiales de comunicación.
Deja un comentario
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de nuestros canales oficiales de comunicación.